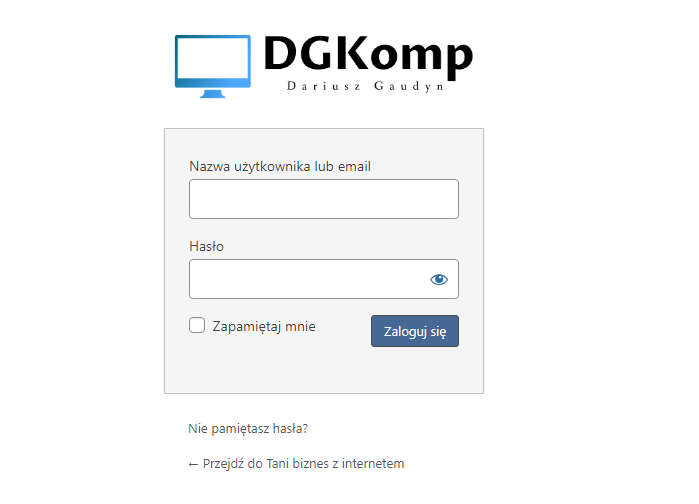
Czasami chcemy bardziej spersonalizować okno logowania, które domyślnie znajduje się pod adresem
mojadomena.pl/wp-admin.
Aby, tego dokonać wystarczy dopisać jedną funkcję do pliku, który znajduje się w naszym motywie o nazwie functions.php.
Przykładowa funkcja, którą już kilku krotnie zastosowałem na tworzonych stronach:
function panel_logowania()
{?>
<style type="text/css">
#login h1 a,
.login h1 a {
background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/img/logo.png);
height: 80px;
width: 320px;
background-size: 320px auto;
background-repeat: no-repeat;
padding-bottom: 0px;
}
body {
background: #fff !important;
}
#loginform {
background: whitesmoke;
}
.button-primary {
background: #466894 !important;
border: 1px solid #4A4A4B !important;
}
.privacy-policy-link {
color: #fff !important;
}
</style>
<?php }
add_action('login_enqueue_scripts', 'panel_logowania');Ważne, aby taką funkcję dodać do pliku functions.php w motywie potomnym.
W przeciwnym wypadku może zostać nadpisana podczas aktualizacji motywu.